Unity Shader实现旋转扭曲图像特效详解
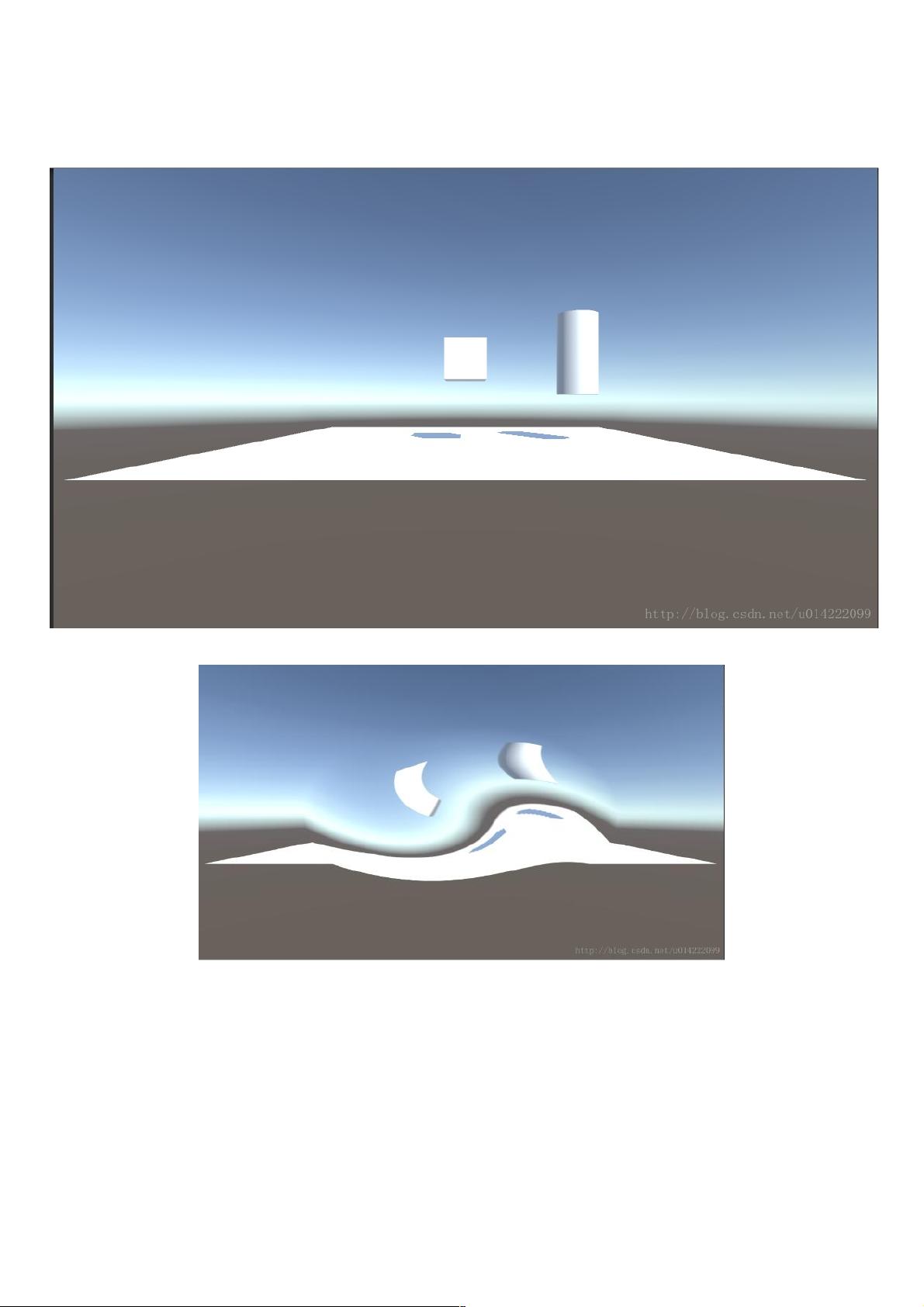
"Unity实现旋转扭曲图像特效,通过修改Shader达到在Unity中创建旋转扭曲的图像效果。这种特效使得图像在圆形区域内发生扭曲,而远离该区域的像素根据距离的不同呈现出不同程度的旋转。"
在Unity中,为了实现旋转扭曲图像特效,我们需要编写自定义的Shader。Shader是用于控制物体表面渲染的程序,它可以直接在GPU上运行,以提高图形处理的效率。在这个案例中,我们使用了一个名为"Hidden/TwirlEffects"的Shader,它包含了对图像扭曲的计算逻辑。
Shader的主要属性包括:
1. `_MainTex`:这是一个2D纹理属性,用于存储原始图像数据,其默认值为"white"。
2. `_MainTex_TexelSize`:这个属性提供了纹理的一个单位纹理坐标(Texel Size),用于计算像素之间的距离。
3. `_CenterRadius`:定义了扭曲的中心点(xy)和半径(zw),中心点是扭曲效果的起源,半径决定了扭曲影响的范围。
4. `_RotationMatrix`:这是一个4x4的旋转矩阵,用于将像素位置进行旋转。
Shader中的`SubShader`部分定义了渲染规则,`Cull Off ZWrite Off ZTest Always`关闭了背面剔除、深度写入和深度测试,确保每个像素都被渲染。
`vert`函数是顶点着色器,它接收输入的顶点数据,然后将其转换为屏幕空间坐标。在这里,我们还应用了一个转换,将纹理坐标从世界空间或相机空间转换到扭曲中心的空间。
`frag`函数是片段着色器,负责为每个像素生成颜色。首先,它获取当前像素的偏移量(`offset`),然后使用旋转矩阵`_RotationMatrix`对这个偏移量进行旋转。接着,这个旋转后的偏移量被用来扭曲图像纹理,最后返回扭曲后的颜色。
这个Shader的核心在于如何计算扭曲效果。通常,扭曲是通过对每个像素的位置应用一个非线性变换来实现的。在这个例子中,可能是通过计算像素距离扭曲中心的距离,然后使用某种数学函数(如双曲正切、指数函数等)来决定扭曲的程度。
通过调整Shader中的参数,例如扭曲中心、旋转矩阵和扭曲强度,可以创建各种各样的旋转扭曲效果。这使得开发者可以灵活地在Unity项目中实现动态和吸引人的视觉特效,如游戏界面的特殊效果、动画或艺术风格的转换。对于希望增强游戏或应用程序视觉体验的开发者来说,理解和掌握这种技术是非常有价值的。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
240 浏览量
weixin_38705640
- 粉丝: 8
最新资源
- JavaScript剪贴簿应用开发详解
- 在Windows 7上恢复桌面上的IE图标
- 简单颜色选择器:快速使用TypeScript构建的simple-color-picker
- 高效转换:Word转PDF完全指南
- 素雅水彩风工作总结报告PPT模板
- AutoLISP技术在CAD图纸管理中的应用:自动填充物料编码
- 深入解读《C++语言基础》教材(吕凤翥第2版)
- 仿邮箱系统后台界面,选项卡式新页面展示
- ENVI软件30个实用补丁集合
- Nanogen:Node.js 极简静态站点快速搭建指南
- 深入了解汽车UDS诊断协议ISO15765
- 增强CListCtrl类实现指定条目颜色高亮显示
- 年终总结必备:水彩时尚扁平化PPT模板
- 深入解析设计模式:迭代器模式及其应用
- CRUD产品生产者Sabion的解决方案
- React CSS主题切换器的使用教程与实践