canvas实现俄罗斯方块:游戏面板与方块绘制解析
157 浏览量
更新于2024-08-31
收藏 101KB PDF 举报
"这篇文章主要展示了如何使用HTML5的canvas元素实现经典的俄罗斯方块游戏。作者通过分享其实现过程,帮助读者理解canvas的基本操作以及在游戏开发中的应用。"
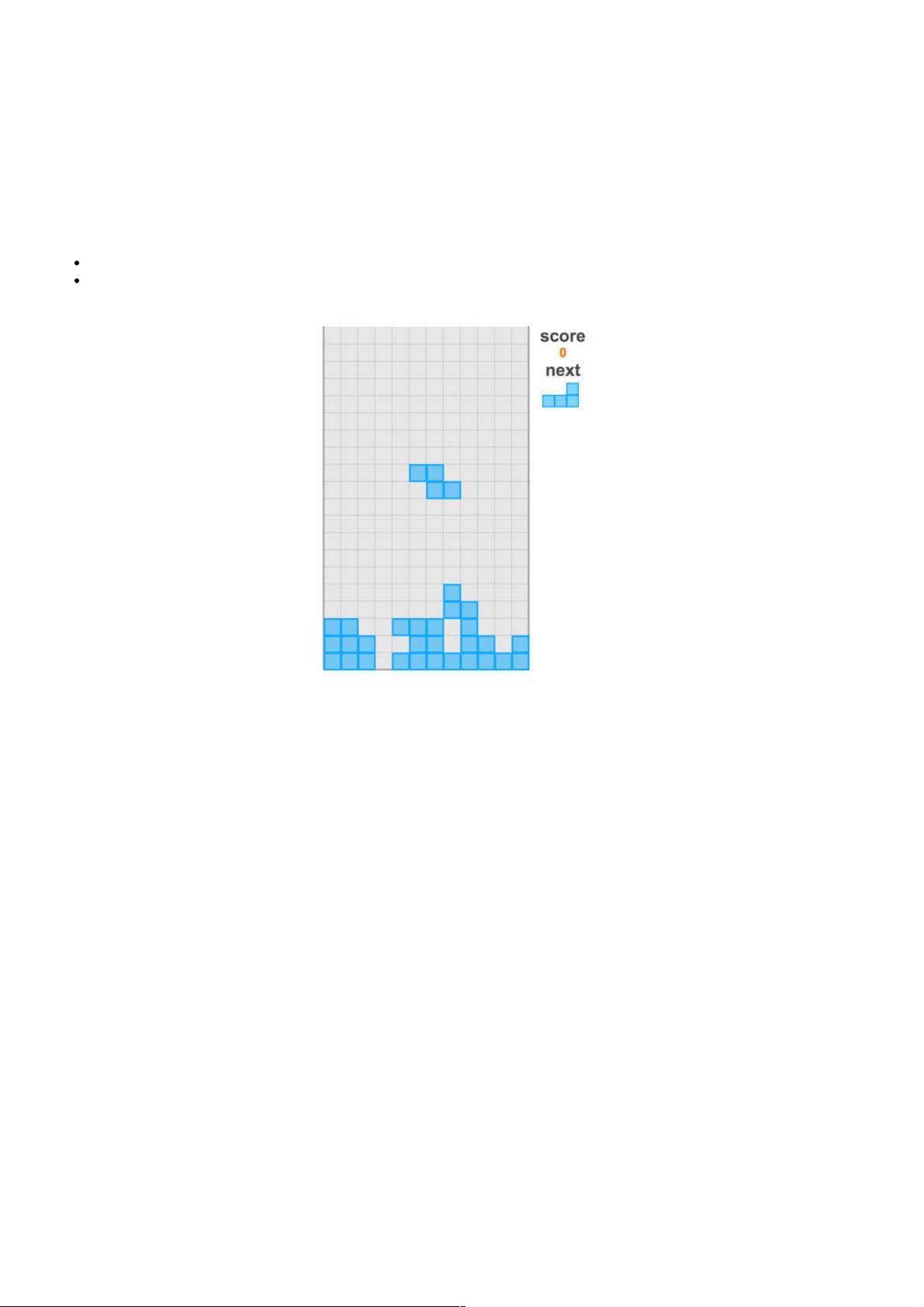
在HTML5中,`canvas`元素是一个非常强大的绘图工具,允许开发者通过JavaScript动态地绘制图形。在本示例中,作者利用`canvas`来创建一个12x20的网格,模拟俄罗斯方块的游戏面板。首先,游戏面板的实现基于一个二维数组`maps`,其中每个元素代表一个网格单元,值为0表示空格,1表示已填充的方块。
游戏界面的绘制主要包括以下几个步骤:
1. **初始化网格**:使用两个嵌套循环遍历二维数组`maps`,并根据每个单元的值来决定是否绘制填充的方块。`fillRect()`用于填充矩形,`strokeRect()`用于描边,这样就形成了一个由小正方形组成的网格。为了区分填充和未填充的方块,作者通过改变`fillStyle`和`lineWidth`等属性来调整颜色和线条宽度。
2. **绘制边框**:使用`moveTo()`、`lineTo()`和`stroke()`方法绘制游戏区域的边界,增加视觉效果。
3. **方块的实现**:俄罗斯方块的关键在于方块的移动和变形。文章虽然没有详细展开,但可以推测实现方式包括生成方块对象,每个方块由多个小正方形组成,并具有移动(水平方向和垂直方向)、旋转(通常是90度)和碰撞检测(与网格边界和已有方块的碰撞)等基本功能。游戏中常用的7种不同形状的方块通常被称为T、I、O、S、Z、J和L型方块,它们由不同排列的小正方形构成。
实现这些功能需要对JavaScript和canvas API有深入的理解,包括但不限于`requestAnimationFrame`来实现动画效果、事件监听来处理用户输入(如移动和旋转方块)以及逻辑判断来处理方块的运动和消除行等游戏规则。此外,还需要考虑游戏的得分系统、等级提升、游戏结束条件等附加功能。
通过这个例子,读者可以学习到如何使用canvas进行基本的图形绘制,以及如何结合JavaScript实现简单的游戏逻辑。这对于想要涉足HTML5游戏开发或者提升canvas技能的开发者来说是一个很好的起点。
2020-10-20 上传
2018-08-23 上传
2022-01-19 上传
2020-09-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-22 上传
2024-10-14 上传
weixin_38632488
- 粉丝: 11
- 资源: 950
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践