【HAR文件深度剖析】:从入门到精通的HAR数据分析指南
发布时间: 2024-10-27 19:39:26 阅读量: 192 订阅数: 28 


# 1. HAR文件概述和基础认知
在互联网应用不断发展的今天,理解和分析网页性能变得至关重要。HAR(HTTP Archive)文件是一种开放的、标准化的日志文件格式,用于记录网络浏览器与Web服务器之间的交互过程。作为IT从业者,掌握HAR文件的基础知识,可以帮助我们更有效地诊断性能问题,优化用户体验。
## 1.1 HAR文件的用途与优势
HAR文件以一种简单且易于理解的方式,记录了网页加载过程中的所有HTTP请求和响应信息。通过分析这些信息,开发者和测试人员可以定位加载延迟、错误源头等关键问题。相较于其他日志格式,HAR文件的优势在于其详尽的记录能力以及跨平台的兼容性。
## 1.2 生成和获取HAR文件
获取HAR文件的途径多样,但最常见的方式是在浏览器中进行操作。以Chrome为例,用户可以通过“开发者工具”中的“网络”面板轻松生成HAR文件。只需打开开发者工具,开始录制,刷新网页,然后将日志保存为HAR文件即可。
## 1.3 理解HAR文件的重要性
从宏观层面看,HAR文件记录了网页性能的关键指标,比如加载时间、请求大小、内容类型等。这些指标对于网站性能调优至关重要。从微观层面讲,对HAR文件的深入分析,可以揭示单个请求的细节,为问题诊断和性能优化提供具体依据。因此,无论对于开发、测试还是运维人员,HAR文件都是一个非常有价值的资源。
掌握HAR文件的基础认知,为接下来深入了解其数据结构和分析方法打下了坚实的基础。本章为入门者提供了HAR文件的初步理解和应用途径,而在后续章节中,我们将对HAR文件的内部构成和高级分析技术展开详细讨论。
# 2. HAR文件数据结构详解
## 2.1 HAR文件的基本组成
### 2.1.1 HAR文件头部信息
HAR(HTTP Archive)文件是一种记录浏览器活动的日志格式,通常用来存储网页加载过程中的网络请求和性能数据。HAR文件以JSON格式存储,包含头部信息和一系列的日志条目。头部信息提供了HAR文件的版本信息和创建该文件的浏览器信息,为分析提供必要的上下文。
```json
{
"log": {
"version": "1.2",
"creator": {
"name": "Browser Name",
"version": "Browser Version"
},
"browser": {
"name": "Browser Name",
"version": "Browser Version"
},
"pages": [ ],
"entries": [ ]
}
}
```
- `version`: 指明HAR文件使用的版本。
- `creator`: 创建HAR文件的程序的信息。
- `browser`: 浏览器的信息,包括浏览器的名称和版本。
- `pages`: 存储页面信息的数组,通常包含页面的URL、加载时间等。
- `entries`: 存储一系列的日志条目,每个条目对应一个网络请求或资源加载。
### 2.1.2 HAR日志条目结构
HAR文件中的日志条目是分析的关键,每个条目代表了网络请求的详细信息,包括请求和响应的头部、时间戳、大小等。这些信息帮助开发者理解页面加载性能。
```json
{
"pageref": "page_1",
"startedDateTime": "2018-12-01T14:52:59.217+00:00",
"time": 127.877,
"request": {
"method": "GET",
"url": "***",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [],
"queryString": [],
"headersSize": 156,
"bodySize": 0
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [],
"content": {
"size": 2048,
"compression": 0,
"mimeType": "text/html"
},
"redirectURL": "",
"headersSize": 340,
"bodySize": 2048
},
"cache": {},
"timings": {
"blocked": 0.234,
"dns": 0.045,
"connect": 0.012,
"send": 0.021,
"wait": 125.123,
"receive": 1.020,
"ssl": 0.012
},
"serverIPAddress": "***.*.*.*",
"connection": "keep-alive"
}
```
- `pageref`: 关联条目所属页面的标识。
- `startedDateTime`: 请求开始的时间。
- `time`: 请求和响应花费的总时间。
- `request`: 详细描述了HTTP请求的信息。
- `response`: 详细描述了HTTP响应的信息。
- `timings`: 提供了请求从开始到结束的各个阶段的时间。
- `serverIPAddress`: 服务器的IP地址。
- `connection`: 描述了与服务器的连接方式。
## 2.2 HAR文件中的关键数据字段
### 2.2.1 请求和响应数据
请求和响应数据是HAR文件中最重要的部分之一,它们记录了每次网络交互的详细信息。开发者可以从中获取请求方法、URL、HTTP版本、头部信息、状态码、内容类型、内容大小以及响应时间等数据。通过对比不同请求和响应数据,开发者可以诊断问题,优化性能。
### 2.2.2 客户端和服务器时间戳
客户端和服务器时间戳记录了关键的时刻点,如请求的发送时间、等待时间、接收时间等。这些时间戳是评估网络延迟和响应性能的关键指标。开发者通常会使用这些时间戳来识别可能存在的瓶颈,如DNS解析时间、连接时间、以及等待服务器响应的时间。
## 2.3 HAR文件的元数据分析
### 2.3.1 页面信息
页面信息在HAR文件中以"pages"数组的形式存在,每个页面信息包含了页面的URL、标题、加载时间等。页面信息是理解用户在特定页面上的体验的重要组成部分,它们可以帮助开发者判断页面的性能表现。
```json
"pages": [
{
"id": "page_1",
"title": "Example Page Title",
"startedDateTime": "2018-12-01T14:52:59.217+00:00",
"pageTimings": {
"onContentLoad": 120,
"onLoad": 230
}
}
]
```
### 2.3.2 浏览器和页面渲染时长
浏览器和页面渲染时长提供了关于浏览器处理页面内容的时间的信息。这些数据通常包括内容加载完成时间、页面完全加载时间等。这些时长指标对于理解页面加载性能至关重要,尤其是在分析首屏时间或确保用户在合理的等待时间内看到内容。
通过深入理解HAR文件的数据结构,开发者可以更有效地进行网络请求的分析和页面性能的优化。下一章节将探讨如何使用HAR文件进行数据分析和性能优化。
# 3. HAR数据分析工具和方法
## 3.1 使用标准工具进行HAR分析
### 3.1.1 浏览器内置开发者工具
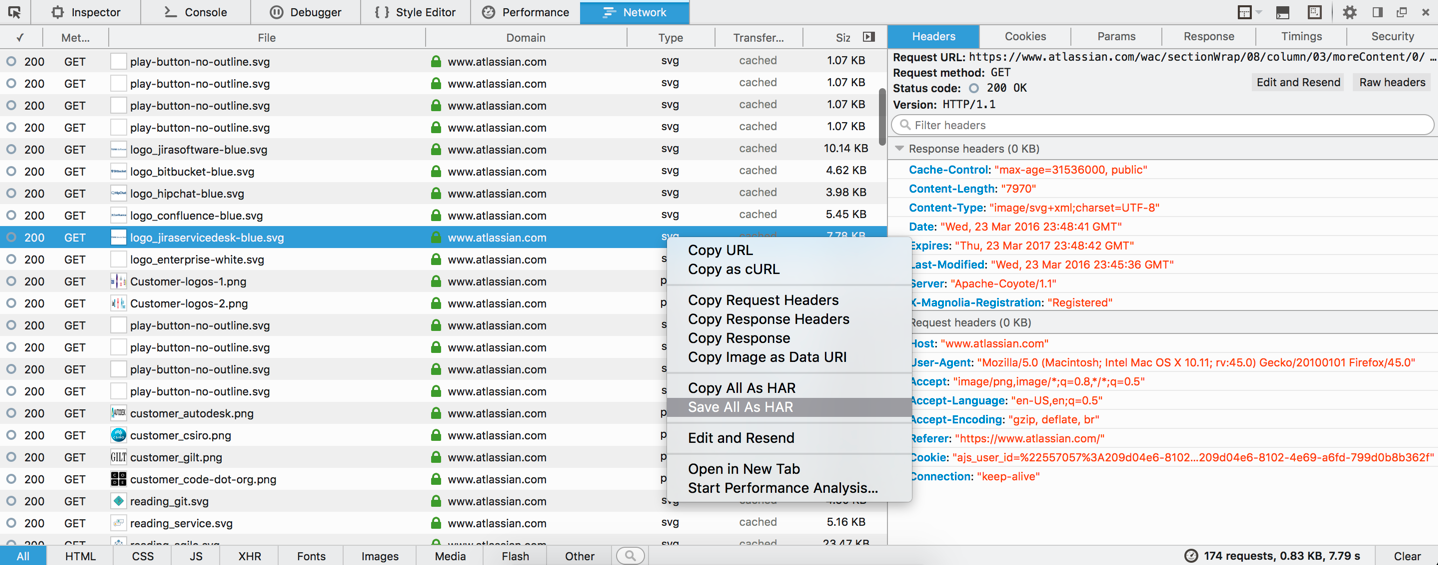
现代浏览器,例如Chrome、Firefox和Edge,都内置了强大的开发者工具,这些工具能够以图形化界面帮助开发者查看和分析HAR文件。首先,当开发者在浏览器中调试或分析网络请求时,可以在开发者工具的“Network”标签页中找到“Save all as HAR”按钮。点击该按钮后,浏览器会将当前会话的所有网络请求和响应的详细信息保存为HAR格式文件。
以下是使用Chrome浏览器内置开发者工具进行HAR文件分析的步骤:
1. 打开Chrome浏览器并访问目标网页。
2. 打开开发者工具(快捷键F12或右键点击页面元素选择“检查”)。
3. 切换到“Network”标签页。
4. 刷新页面以开始捕获数据。
5. 当数据捕获完成后,右键点击并选择“Save all as HAR with content”将请求数据保存为HAR文件。
6. 可以点击HAR文件的某个条目查看请求和响应头以及主体内容。
开发者工具提供了一个直观的界面来展示和分析HAR数据,包括网络请求的时序图、请求和响应头信息、以及响应体等。
### 3.1.2 第三方HAR分析软件
除了浏览器内置的开发者工具外,还可以使用第三方软件来分析HAR文件。这些工具通常提供更专业的分析功能和更好的用户体验。一些流行的第三方HAR分析工具包括:
- Fiddler
- Postman(之前版本支持HAR导入分析)
- HAR Analyzer
- HAR Viewer
这些工具各有特色,能够为开发者和性能测试工程师提供从简单到复杂的多级别分析选项。例如,使用HAR Analyzer可以直接打开HAR文件,并在网页上进行交互式查看。这个工具特别适合于快速分享和审查HAR数据。
## 3.2 编程解析HAR文件
### 3.2.1 JSON数据处理基础
HAR文件的结构基于JSON(JavaScript Object Notation),这是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。在分析HAR文件之前,熟悉JSON数据结构和处理方法是非常重要的。
JSON数据结构由键值对组成,数据项之间使用逗号分隔。数据结构包含两种主要形式:对象(用大括号`{}`表示)和数组(用方括号`[]`表示)。对象包含键值对,数组包含值列表。在HAR文件中,对象用来表示请求和响应的数据,而数组则用来列出所有请求条目。
### 3.2.2 Python库的实际应用案例
Python是一种广泛应用于数据分析和后端开发的编程语言。Python社区提供了一系列强大的库来处理JSON数据,`json`库是Python标准库的一部分,可以方便地加载和解析HAR文件。
以下是一个使用Python解析HAR文件并提取请求和响应时间的示例代码:
```python
import json
# 加载HAR文件
with open('example.har', 'r') as ***
***
* 获取日志条目列表
log_entries = data['log']['entries']
# 遍历所有请求条目,打印请求和响应时间
for entry in log_entries:
request_start = entry['startedDateTime']
request_time = entry['time']
print(f"Request: {request_start}, Duration: {request_time}ms")
```
### 3.2.3 JavaScript中的HAR数据操作
JavaScript是浏览器端使用最广泛的语言之一。在浏览器中,可以通过JavaScript直接操作和分析HAR数据。然而,直接在浏览器中操作HAR文件通常需要将文件内容读取为字符串,然后使用`JSON.parse()`方法将字符串转换为JavaScript对象。
下面是一个使用JavaScript在浏览器环境中处理HAR数据的例子:
```javascript
// 假设已经通过某种方式将HAR数据加载到了变量harData中
const harData = {
// HAR数据内容
};
// 解析HAR数据为JavaScript对象
const harObject = JSON.parse(harData);
// 遍历HAR日志条目
harObject.log.entries.forEach(entry => {
const requestStart = entry.startedDateTime;
const requestTime = entry.time;
console.log(`Request: ${requestStart}, Duration: ${requestTime}ms`);
});
```
### 3.2.4 代码逻辑的逐行解读分析
在上述JavaScript示例代码中,我们首先假设有一个变量`harData`,它包含了HAR文件的字符串形式数据。接下来,我们使用`JSON.parse()`方法将字符串解析成JavaScript可以操作的对象`harObject`。解析完成后,就可以使用JavaScript提供的各种方法来操作这个对象。
在遍历HAR日志条目时,我们使用了`forEach`方法来处理每一个条目。在`forEach`的回调函数中,我们访问了条目的`startedDateTime`属性和`time`属性,分别表示请求的开始时间和该请求的总持续时间。这两个属性的值随后被打印到控制台。
## 3.3 性能分析的最佳实践
### 3.3.1 网络请求优化
网络请求优化是性能提升的关键环节之一。在分析HAR文件时,我们能够获得有关每个网络请求的详细信息,包括响应时间、请求大小、响应大小和HTTP状态码等。借助这些信息,开发者可以识别出可能的性能瓶颈,如慢加载的资源或无效的重定向。
**优化策略包括:**
1. **减少请求次数**:通过合并CSS和JavaScript文件,或者使用CSS雪碧图来减少请求次数。
2. **压缩资源**:利用Gzip压缩技术来减少响应数据的传输大小。
3. **使用CDN**:内容分发网络(CDN)可以减少数据从服务器到客户端的传输距离。
4. **缓存优化**:合理配置缓存头,使浏览器能够缓存更多的内容以减少重复加载。
### 3.3.2 加载时间和页面渲染的评估
加载时间是用户感知网站性能的重要指标。HAR文件记录了每个资源的加载时间,包括DNS查找时间、TCP连接时间、SSL握手时间、请求发送时间、等待时间(也称为服务器处理时间)以及内容下载时间。页面渲染时间也可以通过HAR文件中的时间戳进行评估。
**评估方法包括:**
1. **关键渲染路径分析**:确定页面渲染的关键步骤和时间点,识别出最长的耗时操作。
2. **重排和重绘优化**:优化CSS选择器和JavaScript代码,减少不必要的DOM操作。
3. **使用性能API**:结合`performance` API记录和分析关键操作的时间点。
### 3.3.3 用户体验改进
用户体验(UX)是衡量网站成功与否的关键指标。通过分析HAR文件,我们可以了解用户实际访问网站时的性能体验,并据此进行优化。
**用户体验改进措施包括:**
1. **性能监控**:定期收集HAR文件数据,跟踪性能变化趋势。
2. **用户体验指标分析**:分析时间到第一字节(TTFB)、首屏时间等关键指标。
3. **反馈机制**:结合用户体验反馈和HAR数据进行综合分析,以驱动持续优化。
在本章节中,我们深入了解了HAR数据分析工具和方法的多样性,从内置和第三方标准工具的使用,到编程语言中对HAR文件的解析与操作。我们还探讨了性能分析的最佳实践,如何利用HAR文件进行网络请求优化、加载时间评估和用户体验改进。这些内容对理解如何有效地利用HAR文件提供了深入的见解。
# 4. HAR文件在自动化测试中的应用
HAR文件作为记录浏览器活动的标准化格式,已成为自动化测试领域中不可或缺的数据来源。它不仅能够记录网络请求和性能数据,还能够帮助测试人员在自动化测试的各个环节中优化测试脚本,提高效率,并最终提升用户体验。
## 4.1 HAR文件和性能测试
### 4.1.1 创建测试用例
在性能测试中,创建有效的测试用例是关键。HAR文件能够提供网站或应用在特定条件下的性能数据,帮助测试人员识别关键性能指标,并据此制定测试方案。
例如,假设我们要测试一个电子商务网站的结账流程。首先,我们需要通过HAR文件收集以下关键数据:
- 页面加载时间
- 与后端交互的API调用时间
- 关键资源(如图片、脚本和CSS文件)的加载时间
这些数据将构成测试用例的基础。接下来,测试人员可以使用性能测试工具(如JMeter或LoadRunner)模拟用户行为,重复执行结账流程,并与HAR文件中收集的基线数据进行比较。
### 4.1.2 捕获和分析测试数据
在测试执行完毕后,HAR文件可以用来捕获和分析测试数据。通过比较不同测试阶段的HAR文件,测试人员能够识别性能退化、网络问题或API调用失败等问题。
例如,可以编写脚本自动捕获在高负载下生成的HAR文件,并通过对比分析,发现结账过程中服务器响应时间的异常延长。这可能指向了一个需要优化的数据库查询,或者是一个不稳定的第三方API服务。
#### 示例代码块
```python
import json
import requests
# Function to get HAR file from a given URL
def fetch_har_file(url):
response = requests.get(url)
return response.text
# Parse HAR data and extract key metrics
def parse_har_data(har_data):
har_dict = json.loads(har_data)
for entry in har_dict['log']['entries']:
# Extract and print the required information
# Example: response time and URL of the request
print(entry['timings'], entry['request']['url'])
# Example usage
url = "***"
har_data = fetch_har_file(url)
parse_har_data(har_data)
```
在这段Python代码中,我们首先使用requests库获取HAR文件,然后解析JSON数据,并提取关键的性能指标。通过这种方式,测试人员能够快速定位性能瓶颈,并在性能测试报告中加以强调。
## 4.2 HAR文件在回归测试中的角色
### 4.2.1 基线数据的建立
回归测试是软件测试的一个重要组成部分,目的是确保软件更新或修改后不会引入新的错误。HAR文件可以用于建立基线数据,以便在后续的软件版本中进行比较。
创建基线数据需要自动化工具的帮助。可以使用Selenium或Cypress等自动化测试工具,在稳定的软件版本上运行并记录HAR文件。这些HAR文件作为参考,为后续版本的回归测试提供对比依据。
### 4.2.2 持续集成中的HAR分析
在持续集成(CI)环境中,HAR文件可以被自动化地收集和分析。每当新的代码提交到版本控制系统时,自动化测试流程将启动,并生成新的HAR文件。通过与基线HAR文件的比较,CI系统能够快速识别出可能影响性能的问题。
这种实时监控的策略不仅适用于性能退化,还可以用于检测页面功能的改变。例如,若HAR文件显示某个关键JavaScript文件的加载失败,这可能意味着前端代码中出现了一个新的错误。
## 4.3 自动化测试脚本的优化
### 4.3.1 减少测试时间
自动化测试脚本的运行时间是一个关键因素,特别是在持续集成管道中。通过分析HAR文件,我们可以识别测试中的瓶颈,并优化脚本以减少运行时间。
例如,如果HAR文件显示某个资源的加载时间较长,那么可能是由于服务器的响应时间慢或网络延迟造成的。测试人员可以通过优化测试用例来避免等待该资源的加载,或者更早地发出加载请求。
### 4.3.2 测试数据的有效管理
HAR文件也能够协助测试人员管理测试数据。在自动化测试中,测试数据的管理是保证测试有效性的重要因素。HAR文件中包含的网络请求和响应数据可以被用来生成测试数据,从而提高测试覆盖率。
测试人员可以编写脚本来解析HAR文件,并从中提取可用于测试的实际数据。例如,可以从HAR文件中提取JavaScript生成的随机值,并使用这些值来测试数据验证逻辑。
在本章节中,我们详细探讨了HAR文件在自动化测试中的应用,从创建测试用例、捕获和分析数据,到建立基线数据、优化自动化脚本,以及有效管理测试数据。这些实践不仅提高了测试效率,还增强了测试的深度和广度,确保了最终用户体验的优化。接下来,我们将通过具体案例来进一步了解HAR文件如何在实际项目中发挥作用。
# 5. HAR文件实战案例分析
HAR文件作为记录网页加载性能和网络请求的详细日志文件,成为了开发者和测试人员进行性能分析和故障排查的宝贵资源。在本章节中,我们将通过一些实战案例,探讨如何使用HAR文件来分析复杂的网页交互、进行故障排查和问题定位以及建立性能监控和报告流程。
## 5.1 解构复杂的网页交互
在现代网页应用中,动态内容加载和AJAX技术被广泛使用来提供更丰富的用户体验。HAR文件可以详细记录这些交互过程,帮助我们理解网络通信的具体细节。
### 5.1.1 动态内容加载的分析
动态内容加载往往伴随着一系列的异步请求,这些请求会从服务器端获取数据并动态地更新页面。我们可以通过HAR文件对这些请求进行分析,包括它们的发起时机、持续时间和返回数据的类型等。
```json
[
{
"pageref": "page_1",
"startedDateTime": "2023-03-30T16:14:50.057Z",
"time": 2000,
"request": {
"method": "GET",
"url": "***",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": []
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [],
"content": {
"size": 400,
"mimeType": "application/json"
}
}
}
]
```
在上述HAR数据中,我们发现了一个典型的动态加载请求,从中可以分析请求的URL、响应的状态码和内容类型等关键信息。
### 5.1.2 AJAX和JSON数据交互的跟踪
AJAX请求通常用于异步更新网页内容,而JSON是一种轻量级的数据交换格式。通过HAR文件,我们可以追踪AJAX请求的序列,了解JSON数据的交互过程。
```json
[
{
"pageref": "page_1",
"startedDateTime": "2023-03-30T16:15:25.013Z",
"time": 1500,
"request": {
"method": "POST",
"url": "***",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Content-Type",
"value": "application/json; charset=utf-8"
}
],
"queryString": [],
"POST": {
"mimeType": "application/json",
"params": [
{
"name": "data",
"value": "{\"action\":\"update\"}"
}
]
}
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [],
"content": {
"size": 100,
"mimeType": "application/json"
}
}
}
]
```
在上例中,AJAX请求发送了一个JSON格式的数据,并接收到了服务器端的响应。HAR文件记录了请求和响应的具体细节,这对于理解和优化数据交互过程至关重要。
## 5.2 故障排查和问题定位
HAR文件不仅仅是一份记录,更是一个强大的故障排查工具。它能够帮助我们识别网络错误、定位性能瓶颈,甚至能够重现用户在特定情况下的体验。
### 5.2.1 网络错误的识别
在HAR文件中,每个请求的响应状态码都至关重要。对于失败的请求,开发者和测试人员可以迅速定位到问题所在。
```json
[
{
"pageref": "page_1",
"startedDateTime": "2023-03-30T16:20:30.000Z",
"time": 5000,
"request": {
"method": "GET",
"url": "***",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": []
},
"response": {
"status": 404,
"statusText": "Not Found",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": []
}
}
]
```
在上述HAR条目中,我们观察到了一个HTTP 404错误,这表明请求的资源不存在。HAR文件的这一部分可以帮助我们快速识别并修复网络错误。
### 5.2.2 性能瓶颈的定位
性能瓶颈往往隐藏在复杂的网络请求和服务器响应时间中。通过HAR文件,我们可以轻易找到导致加载缓慢的请求。
```json
[
{
"pageref": "page_1",
"startedDateTime": "2023-03-30T16:22:10.000Z",
"time": 10000,
"request": {
"method": "GET",
"url": "***",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": []
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [],
"content": {
"size": 1000000,
"mimeType": "application/zip"
}
}
}
]
```
在该HAR条目中,我们注意到一个请求花费了很长时间(10秒),返回了一个较大的文件。这种信息对于发现性能瓶颈至关重要。
## 5.3 性能监控和报告
持续的性能监控对于确保网站的稳定性和用户满意度至关重要。通过HAR文件,我们可以建立性能监控流程,并生成定期的HAR报告。
### 5.3.1 建立性能监控流程
为了有效地监控性能,可以利用HAR文件制定自动化的监控脚本。这些脚本能够在预定的时间间隔内自动捕获HAR文件,并存储用于后续分析。
### 5.3.2 定期生成HAR报告
自动化脚本同样可以用来定期生成HAR报告。这些报告将总结关键性能指标,如平均加载时间、响应时间、请求错误率等,帮助团队了解性能趋势并作出相应的调整。
总结,HAR文件在实战案例中的应用显示了其在网页交互分析、故障排查和性能监控中的强大作用。通过深入理解HAR文件的细节,开发者和测试人员能够更有效地提升网页性能和用户体验。
0
0





