【环形数据结构的递归处理】:JavaScript中的递归遍历环形链表
发布时间: 2024-09-14 06:56:30 阅读量: 86 订阅数: 41 


# 1. 递归遍历环形链表的理论基础
在计算机科学中,递归是一种常见的解决问题的方法,它允许函数调用自身来解决子问题。环形链表是一种特殊类型的链表,其中最后一个节点指向链表的第一个节点,形成一个环。递归遍历环形链表需要特别注意终止条件和逻辑,以防止无限循环的发生。理解递归遍历环形链表的理论基础对于设计高效且健壮的算法至关重要。在本章中,我们将从递归的基本原理出发,探讨如何将递归应用到环形链表的遍历中,并介绍实现这种遍历时需要考虑的关键要素。
# 2. JavaScript中的数据结构
## 2.1 JavaScript基础数据类型
### 2.1.1 值类型与引用类型的区别
在JavaScript中,数据类型可以分为两大类:值类型(基本类型)和引用类型。这种区分对于理解JavaScript内存管理和性能优化至关重要。
**值类型**(Value Types)包括:`Number`、`String`、`Boolean`、`Null`、`Undefined`、`Symbol`以及最新的`BigInt`。这些类型的特点是存储在栈(Stack)中,直接存储变量的实际值。当你将一个值类型的变量赋给另一个变量时,赋值操作是将实际值复制一份给新变量。
**引用类型**(Reference Types)主要包括对象、数组、函数等。这些类型的数据值存储在堆(Heap)中,而变量中存储的是指向堆内存的地址。当引用类型的变量赋值时,赋值的是内存地址的引用,因此两个变量会指向同一个对象,任何一个变量所做的修改都会影响到另一个。
举个例子:
```javascript
let a = 10;
let b = a;
b = 20;
console.log(a); // 输出10,因为a是值类型,b重新赋值不会影响a
let obj1 = { value: 10 };
let obj2 = obj1;
obj2.value = 20;
console.log(obj1.value); // 输出20,因为obj1和obj2都是引用类型,它们指向同一个内存地址
```
在进行性能优化时,理解这一点尤为重要。频繁操作或复制大型引用类型数据会消耗较多内存和CPU资源。因此,在实际开发中,应当尽量避免不必要的数据复制,使用合适的数据结构来存储和处理数据。
### 2.1.2 对象与数组的操作方法
在JavaScript中,对象(Object)和数组(Array)是最常用的引用类型。它们的许多操作方法在日常开发中被频繁使用。
**数组的操作方法**:
- `push()`: 在数组的末尾添加一个或多个元素,并返回新的长度。
- `pop()`: 移除数组的最后一个元素,并返回该元素。
- `shift()`: 移除数组的第一个元素,并返回该元素。
- `unshift()`: 在数组的开头添加一个或多个元素,并返回新的长度。
- `slice()`: 返回数组的一个浅拷贝(副本)。
- `splice()`: 添加或删除数组中的元素。
- `forEach()`: 对数组的每个元素执行一次提供的函数。
- `map()`: 创建一个新数组,其结果是该数组中的每个元素调用一次提供的函数后的返回值。
**对象的操作方法**:
- `Object.assign()`: 用于对象的合并,将源对象的所有可枚举属性复制到目标对象。
- `Object.keys()`: 返回对象自身的所有可枚举属性的键名数组。
- `Object.values()`: 返回对象自身的所有可枚举属性值的数组。
- `Object.entries()`: 返回对象自身的所有可枚举属性的键值对数组。
- `Object.hasOwnProperty()`: 检查对象自身是否包含特定的属性(不检查原型链)。
```javascript
const arr = [1, 2, 3];
const obj = { key: 'value' };
// 示例使用数组操作方法
console.log(arr.push(4)); // 4
console.log(arr.pop()); // 4
console.log(arr.shift()); // 1
arr.unshift(0);
console.log(arr); // [0, 2, 3]
// 示例使用对象操作方法
const newObject = Object.assign({}, obj, { key2: 'value2' });
console.log(newObject); // { key: 'value', key2: 'value2' }
console.log(Object.keys(obj)); // ["key"]
```
正确使用这些方法可以显著提高代码的可读性和效率。例如,使用`map()`方法可以轻松地将数组中的每个元素转换成另一种形式,而不是使用传统的`for`循环。同样,`Object.keys()`等方法可以帮助开发者更简洁地遍历对象属性。
在JavaScript数据结构的学习中,掌握这些基本操作是进一步深入理解更复杂数据结构和算法的前提。从这里出发,我们可以逐步探索链表、堆栈、队列、树、图等数据结构的实现和应用。
## 2.2 链表的概念与实现
### 2.2.1 链表数据结构概述
链表是一种常见的线性数据结构,与数组相比,它的优点是添加和删除元素不需要像数组那样移动大量元素,时间复杂度为O(1),这对于动态数据集合尤其有用。链表由一系列节点组成,每个节点包含存储的数据和一个指向下个节点的引用。
链表的种类很多,常见的有单向链表、双向链表和循环链表。单向链表的每个节点只有一个指向下一个节点的链接,而双向链表每个节点有两个链接,分别指向前一个节点和下一个节点。循环链表的尾部链接回到头部形成一个环。
**单向链表**的节点通常包含至少两个字段,一个存储数据的值(value)和另一个指向下一个节点的引用(next)。循环链表可以看做是单向链表的变种,其中最后一个节点的下一个节点指向第一个节点,形成一个环。
```javascript
class Node {
constructor(data) {
this.data = data;
this.next = null;
}
}
class LinkedList {
constructor() {
this.head = null;
}
}
```
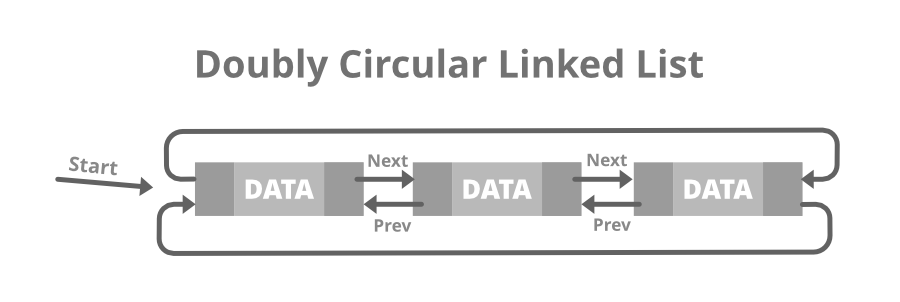
**双向链表**在单向链表的基础上增加了指向前一个节点的引用,这使得双向链表可以在两个方向上遍历,进行插入和删除操作更为高效。
```javascript
class DoublyNode extends Node {
constructor(data) {
super(data);
this.prev = null;
}
}
class DoublyLinkedList extends LinkedList {
constructor() {
super();
this.tail = null; // 双向链表的尾节点
}
}
```
链表的实现涉及到节点的创建、插入、删除和遍历等操作。因为节点间的链接是动态分配的,所以链表在插入和删除操作时,内存效率较高,不需要像数组那样移动元素来填充空位。
### 2.2.2 单向链表与双向链表的区别
单向链表和双向链表是链表的两种基本形式,它们之间有一些重要的区别。理解这些区别有助于在特定场景下选择适合的数据结构。
**单向链表**的节点包含两个部分:数据域和指针域。数据域存储节点值,指针域存储指向下一个节点的引用。遍历单向链表必须从头节点开始,沿指针方向逐个访问节点,直到链表末尾的`null`。
```javascript
class SinglyLinkedList {
constructor() {
this.head = null;
}
// 向链表尾部添加一个新节点
append(data) {
let newNode = new Node(data);
if (!this.head) {
this.head = newNode;
return;
}
let current = this.head;
while (current.next) {
current = current.next;
}
current.next = newNode;
}
}
```
**双向链表**的节点除了包含数据和一个指向下一个节点的引用外,还有一个指向前一个节点的引用。这种结构允许双向遍历链表。在双向链表中,添加和删除节点时的查找效率较高,因为可以从两个方向遍历到目标节点。
```javascript
class DoublyLinkedList {
constructor() {
this.head = null;
this.tail = null;
}
// 向链表尾部添加一个新节点
append(data) {
let newNode = new DoublyNode(data);
if (!this.head) {
this.head = newNode;
this.tail = newNode;
return;
}
this.tail.next = newNode;
newNode.prev = this.tail;
this.tail = newNode;
}
}
```
在单向链表中,无法直接访问前一个节点,如果需要进行反向遍历,必须从头节点开始,通过遍历所有节点来实现。而双向链表则可以双向遍历,无论是从头节点向尾节点遍历,还是从尾节点向头节点遍历,都可以直接通过`prev`和`next`属性直接访问。
单向链表实现起来相对简单,而双向链表的实现更为复杂,需要维护更多的指针信息。从空间和时间复杂度来看,两者在大多数操作上差别不大,但双向链表在某些操作(如在链表中间插入或删除节点)上更为高效。
选择单向链表还是双向链表,取决于实际应用场景。如果链表操作频繁涉及遍历或需要双向遍历时,双向链表可能是更佳选择。如果是性能和空间效率优先,并且遍历方向确定,单向链表可以满足需求,同时占用更少的内存。
## 2.3 循环链表的特点
### 2.3.1 循环链表的定义与用途
循环链表是一种特殊类型的单向链表,其中链表的尾部节点指向头节点,形成一个环。这意味着循环链表没有真正的起点或终点,而是通过遍历循环回到起始位置。
循环链表的这个特性使得它在某些特定场景下非常有用,例如实现一个循环队列,或是在进行某些数学算法时(如约瑟夫环问题)。其主要优点是:
- **无限循环遍历**:在循环链表中,遍历操作可以无限进行下去,直到达到某种终止条件。
- **尾部直接访问头节点**:在某些场景下,可以直接从链表的尾节点跳转到头节点,这可以简化
0
0





