**中JWT认证实战:创建与验证JSON Web Tokens的高级技巧


Java实战项目: 基于Java Web-电影购票系统

1. JSON Web Tokens基础理解
JSON Web Tokens,简称JWT,是一种在互联网应用间传递声明(Claims)的紧凑型自包含方式。JWT由三个部分组成:Header(头部)、Payload(负载)、Signature(签名),它们之间通过点号"."连接在一起。这种结构使得JWT既简洁又易于传递,非常适合网络环境下的数据交换。由于其轻量级和能够携带数据的特性,JWT已被广泛应用于Web应用的身份验证和信息交换中。
JWT在安全方面有着独特的地位,它通过在服务器端设置密钥,对头部和负载内容进行加密生成签名,从而保证了Token的完整性和安全性。在实际应用中,开发者可以根据自身需求,选择合适的加密算法来生成JWT,比如HS256(HMAC SHA256)和RS256(RSA SHA256)等。
接下来的章节将会详细解析JWT的每个组成部分,分析其认证流程,并探讨JWT的实战开发技巧和高级功能,为IT专业人员提供深入理解这一技术的途径。
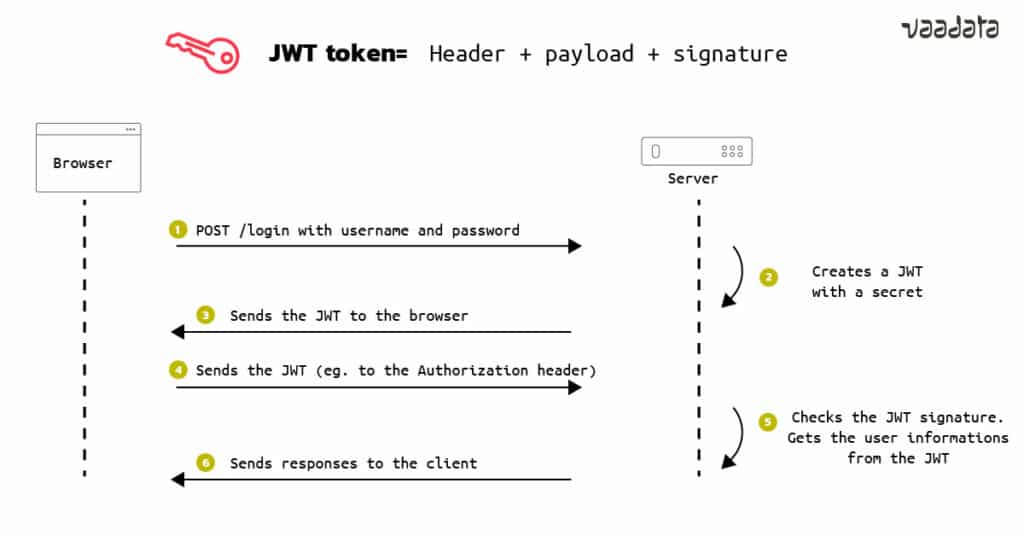
2. JWT认证流程详解
2.1 JWT的结构和组成
2.1.1 Header头部解析
JWT结构的第一部分是Header头部,它通常包含了两部分信息:令牌类型(即JWT)和所使用的签名算法(如HS256或RS256)。
- {
- "alg": "HS256",
- "typ": "JWT"
- }
在这个JSON对象中,“alg”代表算法,用于指示用于签名令牌的算法。“typ”值用于指示该对象是一个JWT。头部信息在编码成JWT时,需要被Base64Url编码以形成JWT的第一部分。
2.1.2 Payload负载内容
Payload负载是JWT的第二部分,它包含了令牌的声明。声明是关于实体(通常是用户)和其他数据的声明。
- {
- "sub": "***",
- "name": "John Doe",
- "admin": true
- }
在这里,“sub”是主题的声明,“name”是用户的名字,而“admin”则是一个布尔值声明,指示用户是否为管理员。这些声明被编码为JWT的一部分,但是不应该放置不能公开的信息在这里,因为Base64Url编码是可以被解码的。
2.1.3 Signature签名验证
JWT的第三部分是签名,其作用是防止数据在传输过程中被篡改。签名是通过前两部分生成的,使用了头部指定的算法和一个密钥。
- var signature = HMACSHA256(
- base64UrlEncode(header) + "." +
- base64UrlEncode(payload),
- secret);
此处代码块展示了如何使用HMACSHA256算法来生成签名。base64UrlEncode是一个假设的函数,用于对头部和负载进行Base64Url编码。而secret就是签名过程中的密钥。
签名验证过程如下:
- 将头部和负载进行Base64Url编码。
- 将这两个编码后的字符串使用点号连接起来。
- 使用定义的算法和密钥对这个连接后的字符串进行加密。
- 比较解码后JWT中的签名和服务器端生成的签名,如果不一致则说明在传输过程中被篡改。
2.2 JWT的生成与签名算法
2.2.1 使用HS256算法签名
HS256即HMAC使用SHA-256哈希算法,是一种对称密钥算法,意味着加密和解密使用同一个密钥。
- const jwt = require('jsonwebtoken');
- var token = jwt.sign({ foo: 'bar' }, 'secretKey', { expiresIn: '1h' });
上述代码使用Node.js的jsonwebtoken库生成了一个JWT,其中foo: 'bar'是载荷中的声明,secretKey是用于签名的密钥,expiresIn: '1h'指定了令牌的有效期为一个小时。
2.2.2 使用RS256算法签名
RS256是一种非对称密钥算法,使用公钥/私钥对,密钥长度2048位或以上。
在上述示例中,我们使用了JOSE库来生成一个使用RS256算法签名的JWT。这里涉及到了密钥的生成、载荷的设置、保护头部的设置、时间戳的设置等。
2.2.3 对比HS256和RS256
HS256和RS256在安全性、性能、使用场景上有所不同。HS256算法简单快捷,适用于服务端到服务端的认证场景。而RS256提供了更高的安全性,特别是密钥的私密性,因此适用于需要保护密钥不被泄露的场景,比如服务器对客户端的认证。
- 安全性:RS256提供更高的安全性,因为它使用非对称加密技术。
- 性能:HS256在服务器端生成令牌的速度较快,适用于高并发场景。
- 使用场景:RS256常用于外部用户认证,HS256适用于服务器间通信。
2.3 JWT的应用场景分析
2.3.1 Web应用中的登录验证
在Web应用中,JWT通常用于登录验证。用户登录成功后,服务器生成一个JWT并返回给客户端。客户端随后将JWT保存在本地,如localStorage或sessionStorage中,并在后续请求中将JWT作为HTTP请求头中的Authorization字段的一部分发送给服务器。
- Authorization: Bearer <token>
服务器接收到请求后,会从请求头中提取JWT并验证其有效性。
2.3.2 API接口的权限管理
JWT也广泛应用于API接口的权限管理。JWT可以包含用户的角色信息,当用户发起API请求时,服务器端通过解析JWT中的声明来确定用户的权限范围,并据此对请求进行授权。
- {
- "roles": ["admin", "editor"]
- }
2.3.3 分布式系统中的会话管理
在分布式系统中,JWT可用于会话管理。由于JWT是无状态的,可以被保存在客户端中,并且每次请求都会自动携带,因此服务器可以通过JWT来确认用户身份,而无需依赖于传统的会话存储机制。
以上为第二章的详细内容。通过本章的介绍,我们了解了JWT的结构组成、生成方式及签名算法,并探讨了其在不同场景中的应用。第二章为理解JWT提供了坚实的基础,并为后续章节中对JWT实战技巧和安全实践的深入讲解奠定了基础。


















